Placements
If you make changes to placements, you'll need to reinitialize the SDK to see those changes.
There are 2 types of placements:
Pop-up Placements
Use pop-up placements to display content automatically when the app loads, such as:
- Sale banners
- Interstitials
- Quick Questions
Survey Wall Placements
Use survey wall placements to display content in response to user actions, such as:
- Button clicks to open the survey wall
- Earn center interactions
Both placement types use the showContentForPlacement() call, but behave differently based on their type.
When a new placement is created, your dev team must implement it in your app code. Once the placement is created, you can add and remove content from it without needing to update your app.
Pop-up Placement Content Types
Pop-up placements support the following content types:
- Interstitial - Full-screen content shown between levels or at natural breaks
- Floating - Smaller content displayed in the middle of the screen
- Banner - Content that appears at the bottom of the screen
Behavior
When showContentForPlacement() is called:
- The user sees the first piece of content matching their attributes
- If no attributes are defined, the first content item is shown
Best practice: Always include a default piece of content for each placement in case users don't match any specific attributes. See the example below:

Survey Wall Placement Content Types
Survey wall placements support:
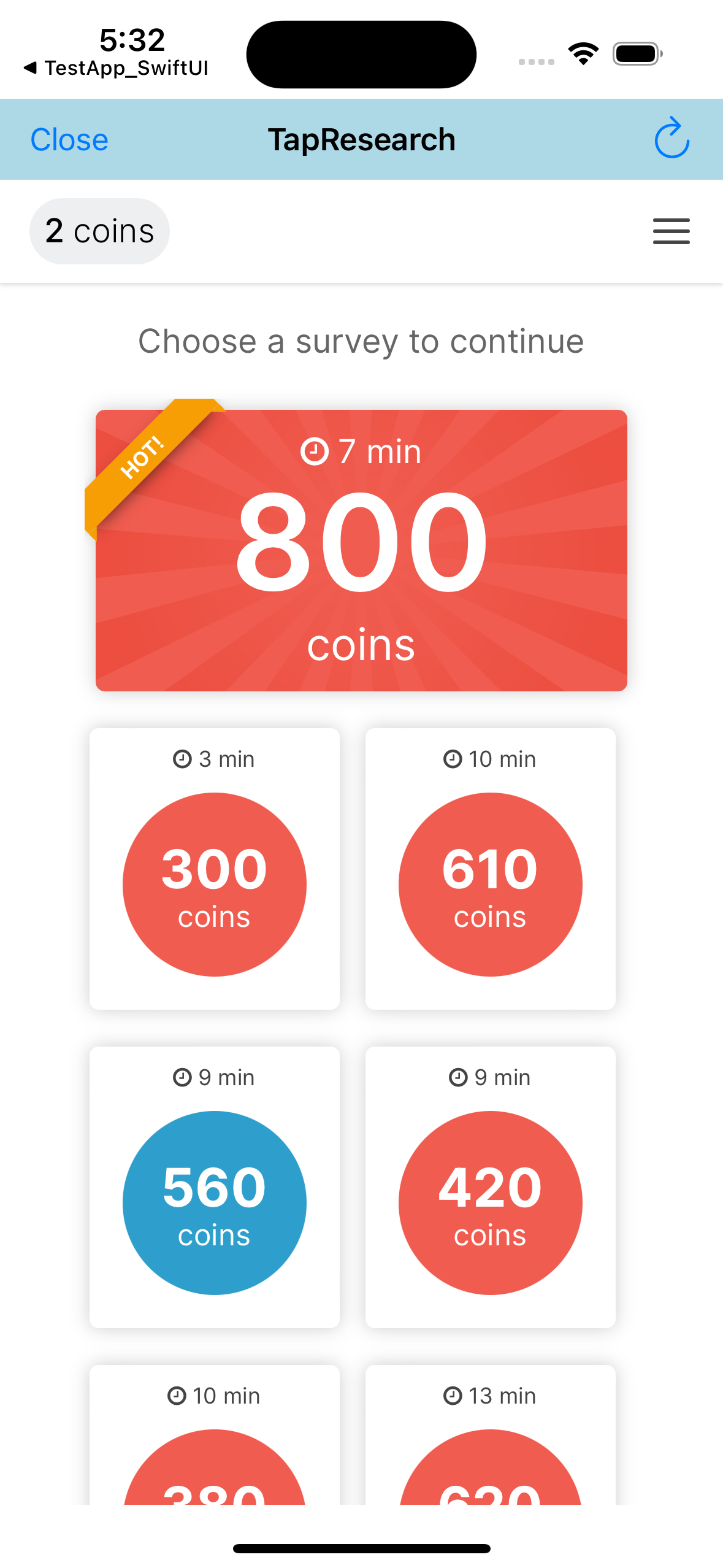
- Survey wall - Opens the full survey wall experience when triggered

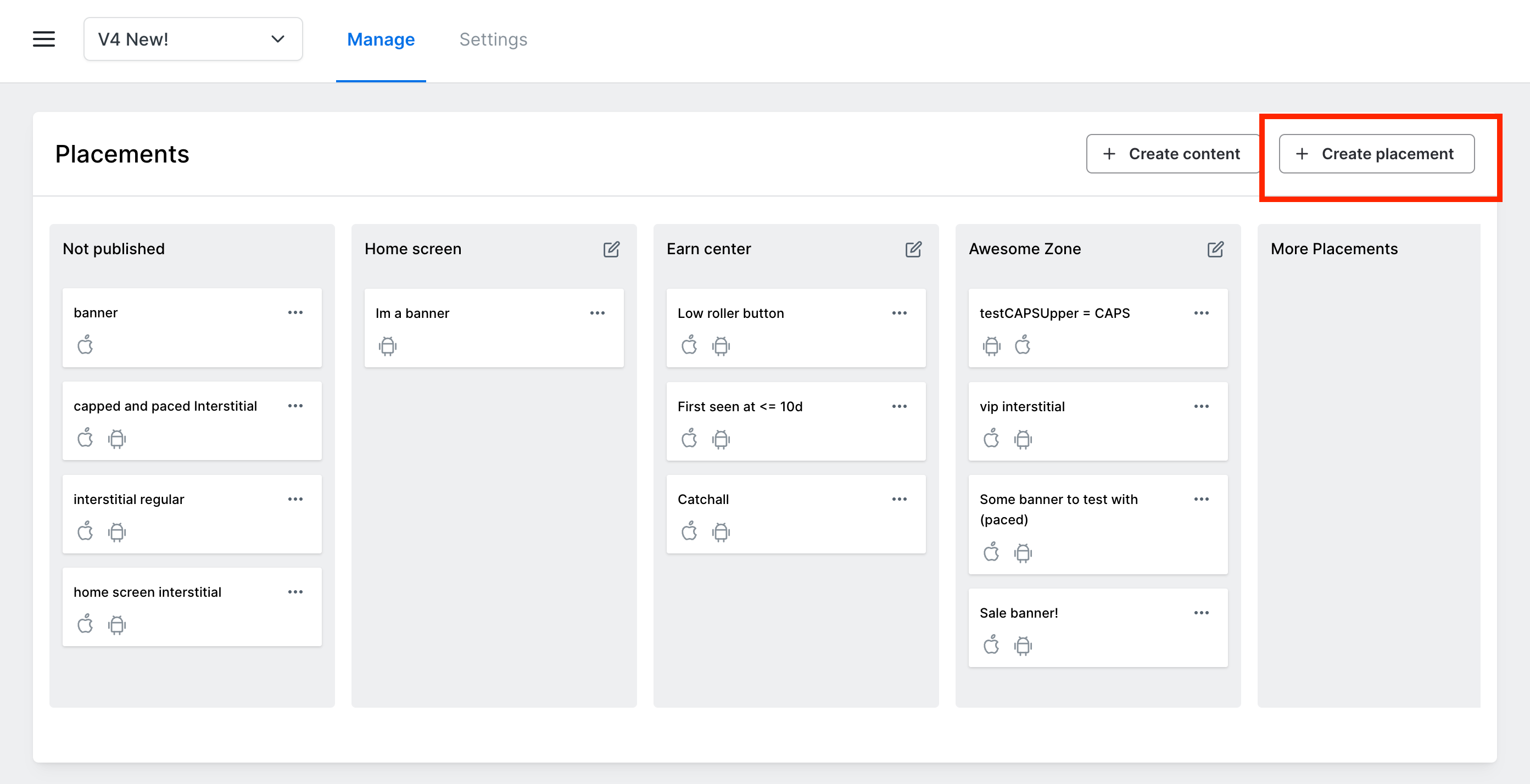
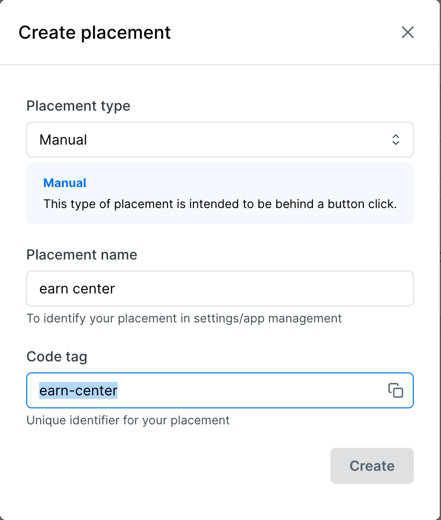
Creating a Placement
- Click the "Create placement" button in the top right corner of the placements page

- Fill out the placement details in the modal

- Use the generated
Code tagin your app to display the placement
Example: showContentForPlacement("earn-center")
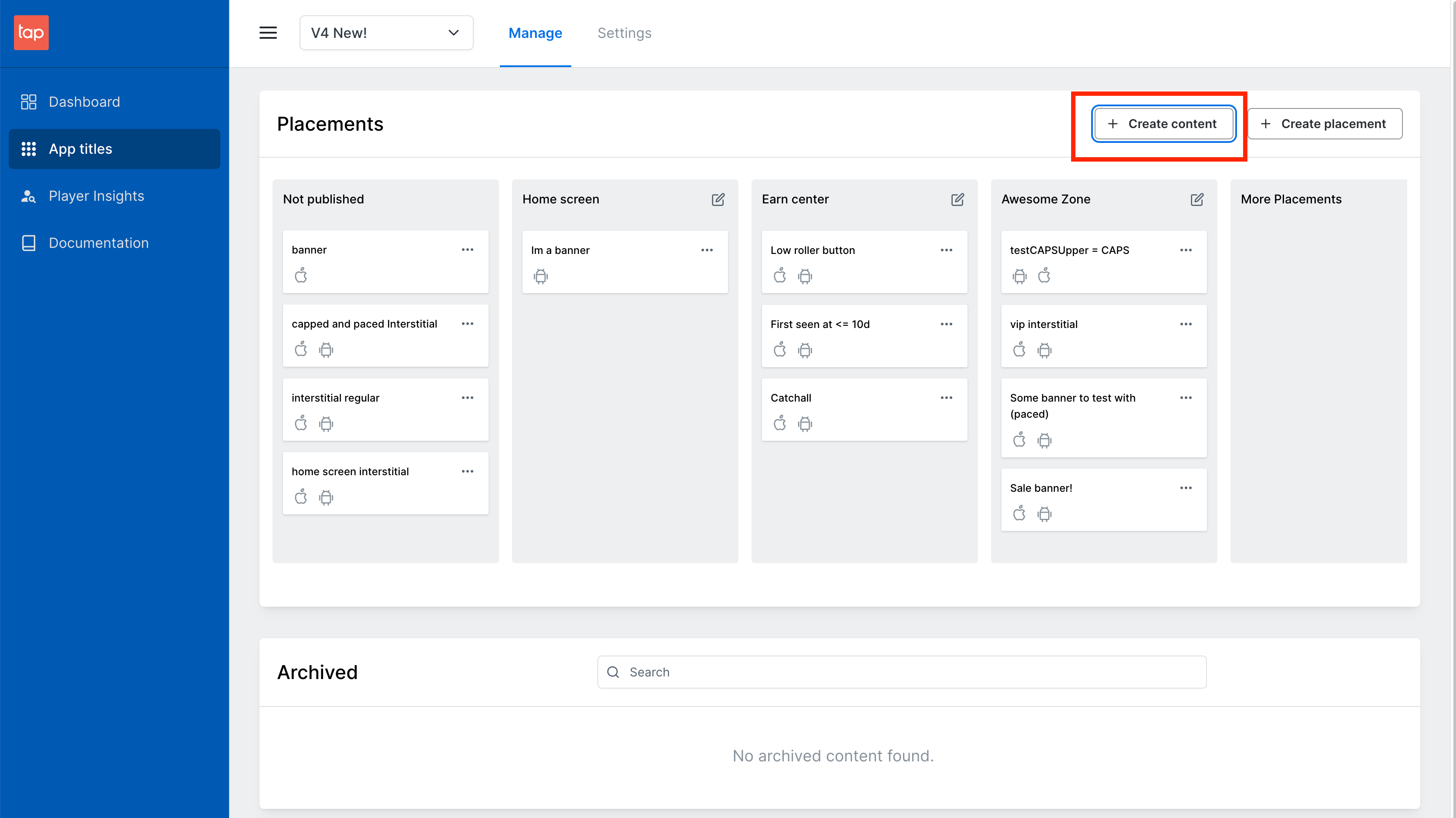
Creating Content
Once you have a placement:
- Click the "Create content" button in the top right of the page

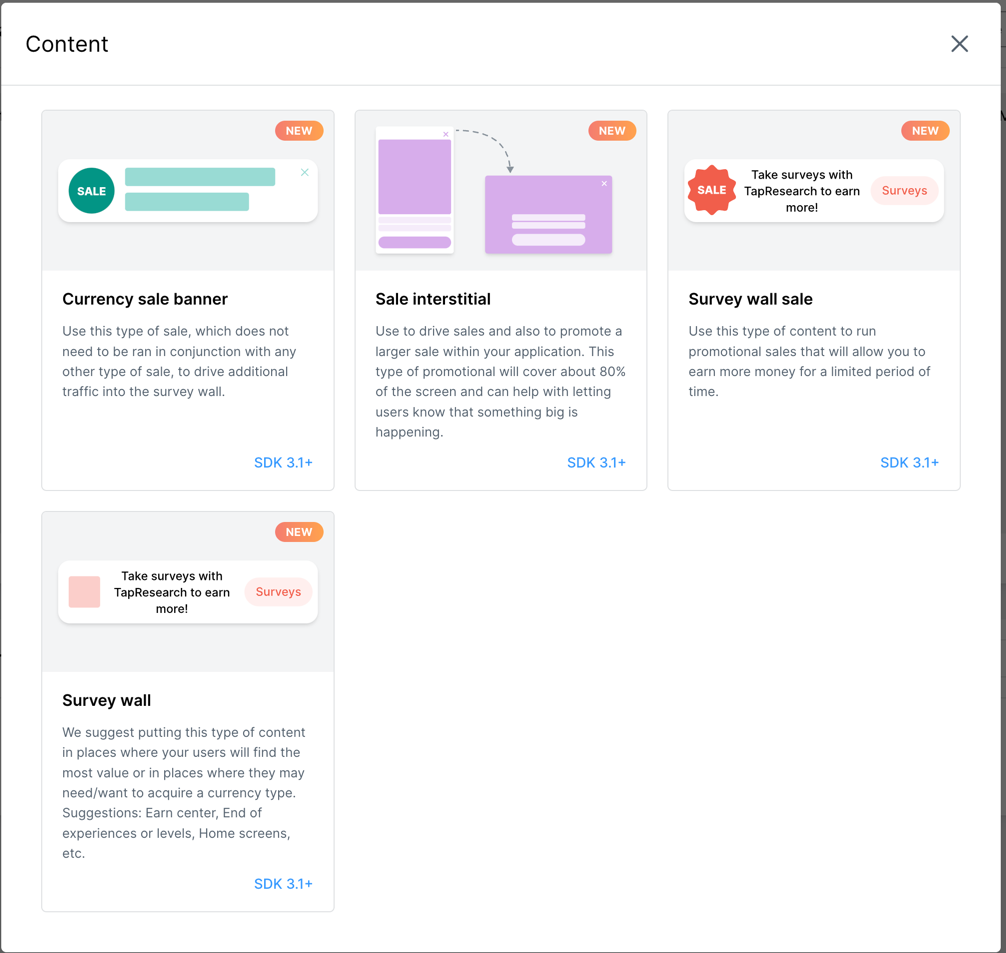
- Select your content type from the modal

- Fill out the form and click "Submit"
Your content will immediately go live to users.
To test specific content for QA, target yourself using user attributes.